Rebranding with Jekyll
February 21, 2018
I made my first website about a year ago, and I thought it was pretty good for a first website. However I think the one page design doesn’t really fit the goal of the site. I want to use this site to showcase all the different things that I do, so I decided to split up the site into its respective categories.

I was also running Windows at the time which made it really annoying to install Jekyll. Now running Ubuntu 17.04 on my laptop, installing Jekyll is as simple as running sudo apt install jekyll! If you’re wondering what Jekyll is, it’s a static site generator which prevents you from repeating a lot of code that you write down. A good example are these blog posts that take simple text files (actually markdown) and pastes it into a bunch of html that you’d write for each html file anyways, then it can generate a page which lists all the posts you’ve made! Making your own website gives you a lot more freedom on how your site looks and operates if you’re into that.
There’s so much more you can do, if you’re interested check this excellent youtube playlist.
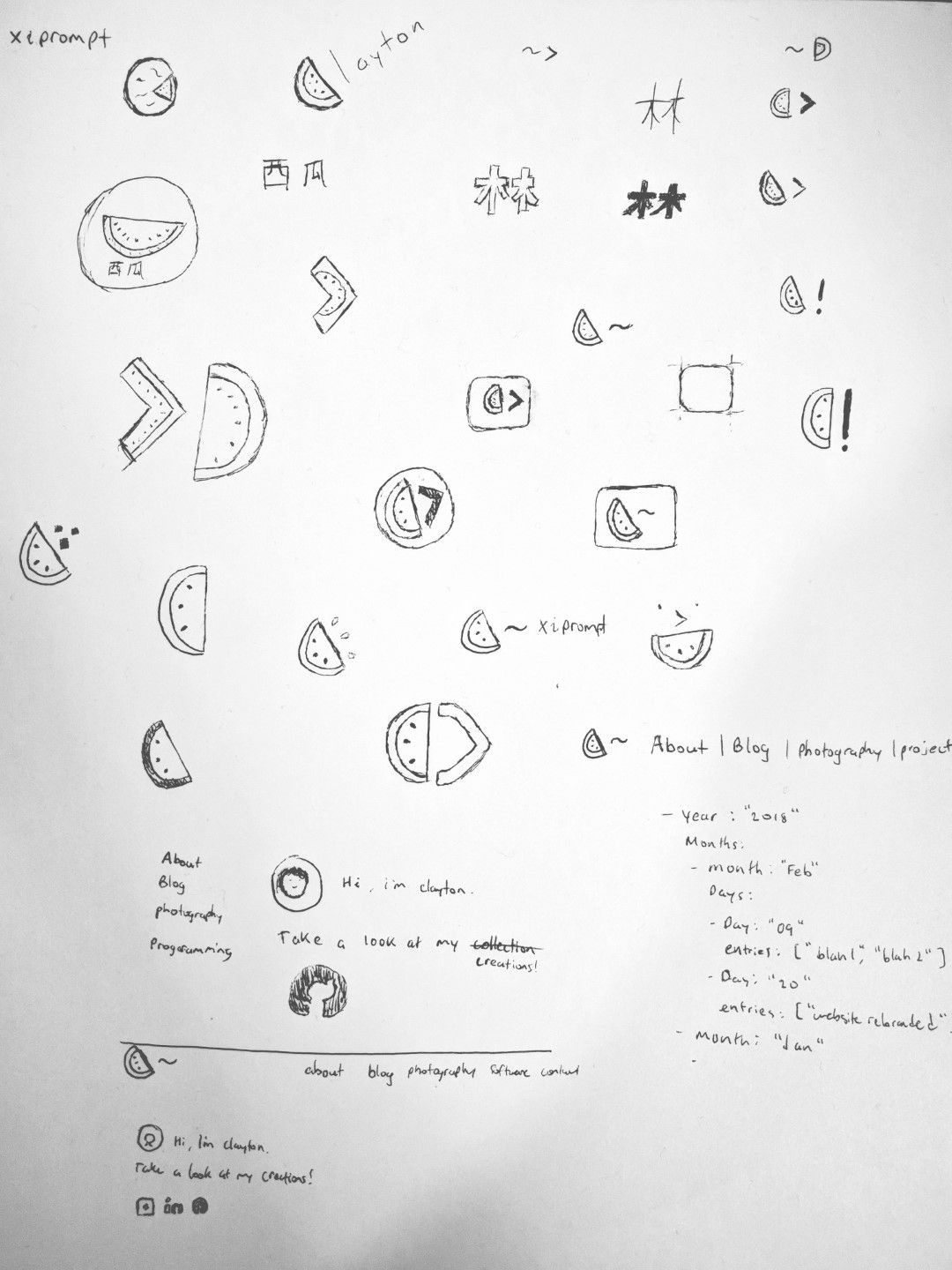
My next focus was to come up with a branding. I thought, my favourite fruit is a watermelon, and I really like to code, so why not combine a watermelon and a terminal prompt together? I think it looks pretty cute, so I’m going to be make a digital version very soon.

As an accent colour, I chose pink because it’s a very gentle color and it also goes well with white.
Honestly I think that much is enough really because I’m not some kind of organization, I really just wanted a clean site.
I’ve been working on this for a couple days now and I’m very happy with how it turned out! :D